Apa Itu HTML ?
HTML merupakan kepanjangan dari Hypertext Markup Language. Sebuah bahasa Markup (tanda) yang dipergunakan untuk menampilkan halaman website pada browser (seperti: Google Chrome, Mozilla Firefox, Safari, dan lain sebagainya).
HTML
dijelaskan dalam bentuk tag markup,
dan setiap tag menjelaskan isi dokumen yang berbeda. Tag-tag markup ini terdiri
dari dua bagian. Pertama tag pembuka, dan kedua adalah tag penutup. Kedua tag
ini disimbolkan dengan tanda (markup) kurung lancip pembuka ‘<’ dan ‘>’
untuk penutup. Untuk tag penutup sedikit berbeda, yakni ditambahkan oblique line (garis miring) ‘/’.
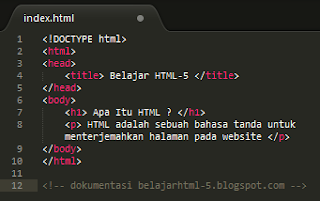
Sebagai rumusan sederhananya, adalah seperti gambar dokumentasi dari Belajar HTML-5 dibawah ini :
Sejarah HTML
Setelah
sedikit memahami mengenai apa itu HTML, kini kita beralih kepada pembahasan
sejarah HTML itu sendiri. Ketika pada tahun 1980, sebuah perusahaan bernama IBM
memikirkan suatu pembuatan dokumen yang dimana setiap elemennya dikenali dengan
suatu tanda tertentu.
Dan tim
IBM inipun telah mendapatkan ide tersebut. Mereka kemudian mengembangkan suatu
jenis bahasa berupa teks dimana terdapat perintah-perintah dari setiap pemformatan
dokumen web. Bahasa ini dimakan dengan Markup Language (Bahasa Tanda). Dan sistem tersebut dinamakan oleh
IBM sebagai GML (Generalized Markup Language).
Contoh Strukur Dokumen HTML
 |
| Struktur dokumen HTML |
Sedikit
penjelasan mengenai contoh struktur dokumen HTML diatas :
1.
<!DOCTYPE html> mendefinisikan jenis dokumen pada HTML untuk
browser*
2.
<html> dan </html>
mendefinisikan sebagai gambaran pada dokumen HTML
3.
<head> dan </head> memberikan informasi pada dokumen
4.
<title> dan</title> memberikan judul pada dokumen.
5.
<body> dan </body> menggambarkan isi untuk dokumen
6.
<h1> dan </h1> menggambarkan suatu heading (biasa sering
digunakan untuk judul)
7.
<p> dan </p> menggambarkan suatu paragraf.
*Catatan : Jenis dokumen <!DOCTYPE html> adalah
jenis dokumen untuk HTML 5, pelajaran ini nanti akan kita bahas pada
materi-materi selanjutnya.
Sampai disini dulu pengenalan Belajar HTML Dasar Untuk Pemula. Jika ada pembahasan yang kurang, mohon dimaklumi. Atau jika Anda menginginkan saya untuk menambahkan pembahasan pada artikel ini, silahkan berikan tambahan pada komentar dibawah ini. Semoga dapat bermanfaat.

Tidak ada komentar:
Posting Komentar