HTML Style | Setiap elemen HTML memiliki gaya standar (warna latar belakang putih dan warna teks hitam). Mengubah gaya default elemen HTML, bisa dilakukan dengan atribut style. Contoh dibawah ini cara mengubah latar belakang (background) bawaan dari putih ke lightgrey.
<body style="background-color:lightgrey">
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
(silahkan dicoba)
HTML Style Atribute
HTML Style atribut memiliki sintak, contoh :
style="property:value"
HTML Text Color
Warna properti mendefinisikan warna teks yang akan digunakan untuk HTML.
<h1 style="color:blue">This is a heading</h1>
<p style="color:red">This is a paragraph.</p>
HTML Font
Font-family properti mendefinisikan font yang akan digunakan untuk elemen HTML.
<h1 style="font-family:verdana">This is a heading</h1>
<p style="font-family:courier">This is a paragraph.</p>
Perhatian : tag <font> didukung dalam versi HTML, tidak berlaku di HTML5
HTML Text Size
Font-size properti mendefinisikan ukuran teks yang akan digunakan untuk elemen HTML :
<h1 style="font-size:300%">This is a heading</h1>
<p style="font-size:160%">This is a paragraph.</p>
HTML Text Alignment
Text-align properti mendefinisikan perataan teks horizontal untuk sebuah elemen HTML :
<h1 style="text-align:center">Centered Heading</h1>
<p>This is a paragraph.</p>
Perhatian : tag <center> didukung dalam versi HTML, tidak berlaku di HTML5
Ringkasan :
Gunakan atribut style untuk elemen styling HTML
Gunakan background color untuk warna background
Gunakan color untuk warna teks
Gunakan font-family untuk font teks
Gunakan font-size untuk ukuran teks
Gunakan text-align untuk perataan teks
Itulah pembelajaran HTML style hari ini. Semoga bermanfaat.
Belajar HTML 5
Tempat Belajar HTML Dasar dan HTML 5 Untuk Pemula
Sabtu, 05 September 2015
Rabu, 26 Agustus 2015
Belajar Paragraph HTML Untuk Pemula
Sudah lama tidak update blog Belajar HTML 5 ini. Soalnya saya sedang mengupdate satu website desain grafis yang ditujukan juga untuk belajar dan untuk kegiatan monetisasi. Nah pada hari ini saya Belajar Paragraph HTML Untuk Pemula. Jujur saja deh, saya tidak begitu tahu mengenai HTML ini, makannya saya membuat blog untuk menuliskannya kembali kedalam bahasa Indonesia.
Dokumen HTML itu dibagi kedalam Paragraph
HTML Paragraph
HTML <p> didefenisikan sebagai paragraph. Contohnya seperti ini :
<p> Ini paragraph </p>
<p> ini adalah paragraph </p>
Perhatian : Browser secara otomatis menambah baris kosong sebelum dan sesudah paragraph.
HTML Display
Anda tidak bisa yakin bagaimana HTML akan ditampilkan. Besar atau kecilnya layar, dan jendela ukurannya akan menciptakan hasil yang berbeda. Dengan HTML, Anda tidak dapat mengubah output dengan menambah spasi ekstra atau baris tambahan dalam kode HTML Anda.
Browser akan menghapus spasi ekstra dan garis ekstra saat halaman ditampilkan. Setiap jumlah ruang, dan sejumlah baris baru, dihitung sebagai satu ruang. Contoh :
<p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
<p>
This paragraph
contains a lot of spaces
in the source code,
but the browser
ignores it.
</p>
Jangan lupakan tag akhir </p>
Contoh diatas akan berkerja hampir disemua browser, tetapi tidak bergantung juga sih dapat berkerja atau nggak. O iya, jangan sampai Anda melupakan tag akhir pada paragraph ini </p>. Karena jika tidak dituliskan, maka tidak akan menampilkan hasil yang diharapkan.
HTML Line Breaks
Elemen HTML <br> mendefinisikan breaks. Lebih enaknya bacanya yaitu, bahwa elemen html <br> ini ditujukan untuk membuat perpisahan. Dalam artian seperti menekan enter, terletak dibaris baru (bawah). Contohnya :
<p> Ini paragraph </p> <br> <p> paragraph </p>
Maka diantara paragraph baru tersebut akan terletak dibawah. Elemen <br> ini tidak memiliki akhiran atau tag akhir.
Sampai disini Belajar Paragraph HTML Untuk Pemula. Semoga bermanfaat.
Dokumen HTML itu dibagi kedalam Paragraph
HTML Paragraph
HTML <p> didefenisikan sebagai paragraph. Contohnya seperti ini :
<p> Ini paragraph </p>
<p> ini adalah paragraph </p>
Perhatian : Browser secara otomatis menambah baris kosong sebelum dan sesudah paragraph.
HTML Display
Anda tidak bisa yakin bagaimana HTML akan ditampilkan. Besar atau kecilnya layar, dan jendela ukurannya akan menciptakan hasil yang berbeda. Dengan HTML, Anda tidak dapat mengubah output dengan menambah spasi ekstra atau baris tambahan dalam kode HTML Anda.
Browser akan menghapus spasi ekstra dan garis ekstra saat halaman ditampilkan. Setiap jumlah ruang, dan sejumlah baris baru, dihitung sebagai satu ruang. Contoh :
<p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
<p>
This paragraph
contains a lot of spaces
in the source code,
but the browser
ignores it.
</p>
Jangan lupakan tag akhir </p>
Contoh diatas akan berkerja hampir disemua browser, tetapi tidak bergantung juga sih dapat berkerja atau nggak. O iya, jangan sampai Anda melupakan tag akhir pada paragraph ini </p>. Karena jika tidak dituliskan, maka tidak akan menampilkan hasil yang diharapkan.
HTML Line Breaks
Elemen HTML <br> mendefinisikan breaks. Lebih enaknya bacanya yaitu, bahwa elemen html <br> ini ditujukan untuk membuat perpisahan. Dalam artian seperti menekan enter, terletak dibaris baru (bawah). Contohnya :
<p> Ini paragraph </p> <br> <p> paragraph </p>
Maka diantara paragraph baru tersebut akan terletak dibawah. Elemen <br> ini tidak memiliki akhiran atau tag akhir.
Sampai disini Belajar Paragraph HTML Untuk Pemula. Semoga bermanfaat.
Selasa, 18 Agustus 2015
Belajar Heading HTML
Heading HTML didefenisikan dengan dengan tag <h1> hingga <h6>. Dari setiap heading dari h1 hingga h6 memiliki ukuran yang berbeda-beda. Heading 1 merupakan heading yang paling besar sedangkan heading 6 merupakan heading yang paling kecil. Dari sekian banyaknya heading html, yang paling sering digunakan menurut pribadi saya adalah <h1> dan <h3> . Terkadang saya sendiri jika ingin membuat artikel (pada blog WordPress) menggunakan 2 heading tersebut sebagai judul.
Sekarang silahkan Anda coba sendiri membuat heading dari 1 hingga 6 menggunakan text editor yang telah Anda instal :
<h1> heading 1 </h1>
<h2> heading 2 </h2>
<h3> heading 3 </h3>
<h4> heading 4 </h4>
<h5> heading 5 </h5>
<h6> heading 6 </h6>
Apakah Heading Itu Penting ?
Teman-teman dapat menggunakan heading sebagai sub judul yang memisahkan antara topik yang sedang dibahas. Contohnya seperti judul diatas (apakah heading itu penting ?).
Dari sekian artikel yang saya pelajari, dengan adanya heading dapat mempermudah indeks pencarian mesin pencari seperti Google. Sebab dalam setiap artikel yang kita buat, pasti dong menginginkan artikel tersebut dapat ditemukan oleh pengunjung dari mesin pencari dan mendapatkan ranking darinya. Contohnya dari subjudul diatas, ada satu kata heading. Dan masih terkait sama dengan judul Belajar Heading HTML kan ?
Sampai disini saja artikel Belajar Heading HTML. Memang cukup singkat menurut saya. Tetapi jika Anda ingin belajar lebih lengkap silahkan ke sumber terpercaya seperti w3school ya. :)
Sekarang silahkan Anda coba sendiri membuat heading dari 1 hingga 6 menggunakan text editor yang telah Anda instal :
<h1> heading 1 </h1>
<h2> heading 2 </h2>
<h3> heading 3 </h3>
<h4> heading 4 </h4>
<h5> heading 5 </h5>
<h6> heading 6 </h6>
Apakah Heading Itu Penting ?
Teman-teman dapat menggunakan heading sebagai sub judul yang memisahkan antara topik yang sedang dibahas. Contohnya seperti judul diatas (apakah heading itu penting ?).
Dari sekian artikel yang saya pelajari, dengan adanya heading dapat mempermudah indeks pencarian mesin pencari seperti Google. Sebab dalam setiap artikel yang kita buat, pasti dong menginginkan artikel tersebut dapat ditemukan oleh pengunjung dari mesin pencari dan mendapatkan ranking darinya. Contohnya dari subjudul diatas, ada satu kata heading. Dan masih terkait sama dengan judul Belajar Heading HTML kan ?
Sampai disini saja artikel Belajar Heading HTML. Memang cukup singkat menurut saya. Tetapi jika Anda ingin belajar lebih lengkap silahkan ke sumber terpercaya seperti w3school ya. :)
Senin, 17 Agustus 2015
Mengenal Atribut HTML
Minggu kemarin saya libur kerja, jadinya bisa hari ini deh belajar HTMLnya. Nah hari ini saya belajar Mengenal Atribut HTML yang sumbernya berasal dari w3Schools. Gak masalah pembahasannya berbahasa Inggris. Bisa diterjemahin kok ke bahasa Indonesia. Intinya kalau mau belajar jangan malas, dan jangan ngeluh. Belum dicoba aja, udah keburu ngilang. Oke saya mulai :
Mengenal Atribut HTML
Atribut HTML memberikan informasi tambahan tentang elemen HTML. Tidak semua elemen HTML dapat ditambahakan oleh atribut ini loh teman-teman.
Mengenal Atribut HTML
Atribut HTML memberikan informasi tambahan tentang elemen HTML. Tidak semua elemen HTML dapat ditambahakan oleh atribut ini loh teman-teman.
- Elemen HTML dapat memiliki atribut.
- Atribut memberikan informasi tambahan tentang elemen.
- Atribut selalu ditentukan dalam tag awal.
- Atribut selalu berdatangan dalam nama / nilai pasangan seperti : name = "value".
The Lang Atribut
Bahasa dokumen dapat dinyatakan dalam <html> tag. Bahasa dinyatakan dalam lang atribut. Mendeklarasikan bahasa penting untuk aplikasi aksesibilitas (pembaca layar) dan mesin pencari.
<!DOCTYPE html>
<html lang="en-US">
<html lang="en-US">
<body>
<h1> Ini heading pertamaku </h1>
<p> Ini paragraf pertamaku </p>
</body>
</html>
Pada baris kedua = > <html lang="en-US>. Nah lang inilah yang disebut dengan atribut. Sebuah bahasa html tambahan untuk setiap elemen yang diperlukan. Gak semua atribut itu cuman lang doang. Ada banyak atribut yang dapat kita temukan loh teman-teman. Jadi yang sabar aja belajarnya.
Judul Atribut
Paragraf HTML didefenisikan dengan tag <p>. Dalam contoh kali ini, elemen <p> memiliki judul atribut. Nilai atributnya "BelajarHTML-5". Contoh :
<p title="BelajarHTML-5">
Penjelasan agar lebih memudahkan teman-teman. Tag <p> ditujukan sebagai elemen html nya. Sedangkan title ditujukan sebagai atributnya, dan terakhir yang didalam tanda kutip (" ") disebut sebagai nilainya.
Atribut Href
Nah mungkin sebagian dari teman-teman yang pernah belajar HTML, atau sering mengotak-atik template blogger pada bagian menu navigasi, pasti sering deh bertemu dengan atribut href ini. Atribut ini ditujukan sebagai link (penghubung) loh. Contohnya :
<a href="belajarhtml-5.blogspot.com> Belajar HTML-5 </a>
Teman-teman nanti akan belajar lebih banyak tentang link dan tag <a> pada tutorial disini.
Atribut Ukuran
Didalam HTML tidak hanya memiliki atribut link doang, ada juga atribut ukuran yang dituliskan dengan atribut src atau source. Dalam bahasa Indonesianya yaitu Sumber. Atribut ukuran ini ditemani oleh tag html yakni <img> yang merupakan singkatan dari Image atau Gambar. Jadi tujuan dari tag dan atribut ukuran ini yaitu menarik atau menampilkan suatu gambar pada website nantinya. Contohnya :
<img src="belajarhtml-5.jpg" width="200" height="300">
Atribut Alt
Nih atribut yang baru gw kenal teman-teman. Atribut alt ini menentukan sebuah text alternatif yang akan digunakan ketika sebuah elemen HTML tidak dapat ditampilkan.
Nilai atribut dapat dibaca oleh "pembaca layar". Dengan cara ini, seseorang dapat "mendengarkan" untuk halaman web, yaitu orang buta, bisa "mendengar" elemen. Contoh :
<img src="belajarhtml-5.jpg" alt="Belajarhtml-5" width="200" height="300">
Sebagai ringkasan dari pembahasan kali ini. HTML 5 standar tidak juga memerlukan tanda kutip pada nilai (value) atribut. Contoh disini adalah href untuk link.
<a href=belajarhtml5>
Sekian artikel dari Mengenal Atribut HTML. Semoga bermanfaat :)
Sabtu, 15 Agustus 2015
Pengertian Elemen HTML
Pada siang ini saya akan sedikit membahas Pengertian Elemen HTML. Seperti yang mungkin sudah Anda ketahui, bahwa Dokumen HTML dapat dibuat dengan adanya elemen HTML.
Elemen HTML terdiri dari 3 bagian. Pertama awal tag, konten, dan penghujung tag. Contohnya :
<namatag> konten </namatag>
Setiap tag elemen yang diberikan, jangan selalu lupa untuk menyertakan tag penutup atau tag akhir. Sebenarnya tidak semua tag memiliki penutup. Dipelajaran selanjutnya akan kita pelahjari kok. Sekian pelajaran hari ini mengenai Pengertian Elemen HTML. Semoga bermanfaat :)
Elemen HTML terdiri dari 3 bagian. Pertama awal tag, konten, dan penghujung tag. Contohnya :
<namatag> konten </namatag>
Setiap tag elemen yang diberikan, jangan selalu lupa untuk menyertakan tag penutup atau tag akhir. Sebenarnya tidak semua tag memiliki penutup. Dipelajaran selanjutnya akan kita pelahjari kok. Sekian pelajaran hari ini mengenai Pengertian Elemen HTML. Semoga bermanfaat :)
Jumat, 14 Agustus 2015
Contoh HTML Dasar
Contoh HTML Dasar yang akan saya bahas disini akan saling berkaitan dengan tag html dasar lainnya. Jadi Anda jangan khawatir, dari setiap tag yang akan dibahas, akan saya perlanjut di artikel berikutnya secara bertahap.
Dokumen HTML
Setiap dokumen html yang dibuat haruslah mencantumkan deklarasi sesuai tipenya agar dapat membaca browser dengan baik. Berikut dibawah ini adalah deklarasi umum yang digunakan pada HTML untuk browser.
xHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 5
<!DOCTYPE html>
Menurut Anda lebih enak membaca dan menuliskan dokumen html versi apa ? ya benar sekali yaitu adalah HTML 5. Lebih singkat dan mudah diingat. Maka dari itulah setiap artikel yang saya buat sebelumnya selalu mencantukan <!DOCTYPE html> ini.
Itu untuk bagian awal saja. Dalam keseluruhan yang dimaksud dalam dokumen HTML ini tidak hanya ada <!DOCTYPE html> tetapi juga bagian <html> dan diakhiri dengan </html>. Tidak ketinggalan juga agar setiap bagian dokumen dapat terlihat pada browser, maka diperlukan tag <body> dan diakhiri dengan </body>.
Judul HTML
Sebenarnya ini bisa disebutkan sebagai judul untuk setiap artikel yang kita buat, Judul atua pos pada HTML ini ditulis dalam bentuk tag <h1> hingga <h6>. H ini merupakan bahasa yang berartikan Heading atau kepala. Setiap tag dari heading memiliki ukuran yang berbeda. Kebalikannya H1 merupakan heading paling besar sedangkan H6 merupakan heading paling kecil.
Contoh sederhananya akan tertulis seperti ini :
<h1> konten </h1>
<h2> konten </h2>
Dan seterusnya. Jika Anda ingin mencobanya, silahkan mencoba menggunakan text editor pilihan Anda.
Paragraf HTML
Nah paragraf HTML ini didefenisikan dengan tag <p> dan penutupnya </p>. Jika Anda ingin membuat sebuah web html pasti sangat mementingkan paragraf dalam setiap artikel yang dibuatkan ? maka dari itu jangan dilupakan tag <p> ini ya.
Contoh :
<p> ini adalah paragraf </p>
Link HTML
Agar setiap halaman dapat terkait dengan halaman lainnya, maka harus ada link html disini. Link HTML didefenisikan dengan tag <a>.
Contoh :
<a href="http://belajarhtml-5.blogspot.com"> Ini adalah link </a>
Jika Anda lihat dengan seksama ada penambahan elemen href disitu, href disebut dengan attribut. Nanti pada pelajaran-pelajaran berikutnya kita akan belajar attribut. Oke !
Gambar HTML
Setelah link html, gambar juga sangat penting untuk dimiliki pada halaman web. Sebab dengan gambar dapat membuat mata lebih tertarik pada satu tujuan. Gambar HTML didefenisikan dengan tag <img>.
Contoh :
<img src="http://goo.gl/fhNGJV" alt="BelajarHTML-5" width="104" height="142">
Sekian Contoh HTML Dasar, ditunggu pelajaran HTML Dasar besok ya :)
Dokumen HTML
Setiap dokumen html yang dibuat haruslah mencantumkan deklarasi sesuai tipenya agar dapat membaca browser dengan baik. Berikut dibawah ini adalah deklarasi umum yang digunakan pada HTML untuk browser.
xHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 5
<!DOCTYPE html>
Menurut Anda lebih enak membaca dan menuliskan dokumen html versi apa ? ya benar sekali yaitu adalah HTML 5. Lebih singkat dan mudah diingat. Maka dari itulah setiap artikel yang saya buat sebelumnya selalu mencantukan <!DOCTYPE html> ini.
Itu untuk bagian awal saja. Dalam keseluruhan yang dimaksud dalam dokumen HTML ini tidak hanya ada <!DOCTYPE html> tetapi juga bagian <html> dan diakhiri dengan </html>. Tidak ketinggalan juga agar setiap bagian dokumen dapat terlihat pada browser, maka diperlukan tag <body> dan diakhiri dengan </body>.
Judul HTML
Sebenarnya ini bisa disebutkan sebagai judul untuk setiap artikel yang kita buat, Judul atua pos pada HTML ini ditulis dalam bentuk tag <h1> hingga <h6>. H ini merupakan bahasa yang berartikan Heading atau kepala. Setiap tag dari heading memiliki ukuran yang berbeda. Kebalikannya H1 merupakan heading paling besar sedangkan H6 merupakan heading paling kecil.
Contoh sederhananya akan tertulis seperti ini :
<h1> konten </h1>
<h2> konten </h2>
Dan seterusnya. Jika Anda ingin mencobanya, silahkan mencoba menggunakan text editor pilihan Anda.
Paragraf HTML
Nah paragraf HTML ini didefenisikan dengan tag <p> dan penutupnya </p>. Jika Anda ingin membuat sebuah web html pasti sangat mementingkan paragraf dalam setiap artikel yang dibuatkan ? maka dari itu jangan dilupakan tag <p> ini ya.
Contoh :
<p> ini adalah paragraf </p>
Link HTML
Agar setiap halaman dapat terkait dengan halaman lainnya, maka harus ada link html disini. Link HTML didefenisikan dengan tag <a>.
Contoh :
<a href="http://belajarhtml-5.blogspot.com"> Ini adalah link </a>
Jika Anda lihat dengan seksama ada penambahan elemen href disitu, href disebut dengan attribut. Nanti pada pelajaran-pelajaran berikutnya kita akan belajar attribut. Oke !
Gambar HTML
Setelah link html, gambar juga sangat penting untuk dimiliki pada halaman web. Sebab dengan gambar dapat membuat mata lebih tertarik pada satu tujuan. Gambar HTML didefenisikan dengan tag <img>.
Contoh :
<img src="http://goo.gl/fhNGJV" alt="BelajarHTML-5" width="104" height="142">
Sekian Contoh HTML Dasar, ditunggu pelajaran HTML Dasar besok ya :)
Kamis, 13 Agustus 2015
Mulai Praktek Belajar HTML Dasar
Mulai hari ini kita akan Mulai Praktek Belajar HTML Dasar. Pembahasannya tidak perlu panjang lebar yah. Karena disini kita akan mulai praktek dan Andapun sudah memahami artikel pertama dan kedua di HTML Dasar, maka langsung saja kita praktek !.
O iya, untuk kegiatan praktek ini. Lebih baik Anda membuat folder khusus untuk praktek HTML dasar. Misalnya disini saya menyimpan file praktek di Local Disk D > Folder Belajar HTML.
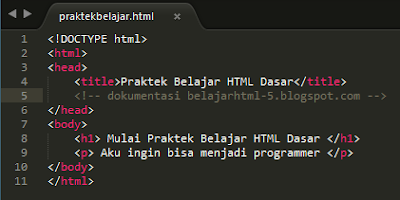
Sekarang silahkan Anda ketikkan kode HTML seperti dibawah ini pada text editor yang telah Anda instal. Jika Anda belum tahu apa itu text editor, silahkan baca disini :
Apabila sudah diketikkan kode HTML tersebut, simpanlah format file dengan nama pilihan Anda. Namun hanya satu yang harus Anda ketahui, ekstensi penyimpanannya adalah .html atau .htm. Contoh seperti pada gambar diatas, saya meyimpannya dengan nama file praktekbelajar.html. Anda bebas ya menentukan nama penyimpanannya, terkecuali harus ekstensi tetap .html.
Dan berikut dibawah ini adalah hasil dari praktek tersebut :
Sedikit penjelasan :
Sampai disini saja Mulai Praktek Belajar HTML Dasar, semoga menyenangkan. :)
O iya, untuk kegiatan praktek ini. Lebih baik Anda membuat folder khusus untuk praktek HTML dasar. Misalnya disini saya menyimpan file praktek di Local Disk D > Folder Belajar HTML.
Sekarang silahkan Anda ketikkan kode HTML seperti dibawah ini pada text editor yang telah Anda instal. Jika Anda belum tahu apa itu text editor, silahkan baca disini :
Apabila sudah diketikkan kode HTML tersebut, simpanlah format file dengan nama pilihan Anda. Namun hanya satu yang harus Anda ketahui, ekstensi penyimpanannya adalah .html atau .htm. Contoh seperti pada gambar diatas, saya meyimpannya dengan nama file praktekbelajar.html. Anda bebas ya menentukan nama penyimpanannya, terkecuali harus ekstensi tetap .html.
Dan berikut dibawah ini adalah hasil dari praktek tersebut :
Sedikit penjelasan :
- <title> dan </title> akan ditampilkan pada bagian tab bar browser (judul pada browser)
- <body> dan </body> akan ditampilkan pada bagian
Sampai disini saja Mulai Praktek Belajar HTML Dasar, semoga menyenangkan. :)
Langganan:
Komentar (Atom)