O iya, untuk kegiatan praktek ini. Lebih baik Anda membuat folder khusus untuk praktek HTML dasar. Misalnya disini saya menyimpan file praktek di Local Disk D > Folder Belajar HTML.
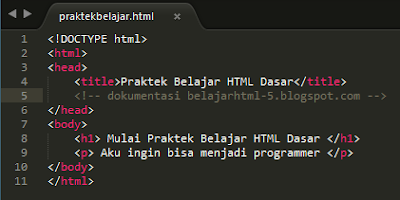
Sekarang silahkan Anda ketikkan kode HTML seperti dibawah ini pada text editor yang telah Anda instal. Jika Anda belum tahu apa itu text editor, silahkan baca disini :
Apabila sudah diketikkan kode HTML tersebut, simpanlah format file dengan nama pilihan Anda. Namun hanya satu yang harus Anda ketahui, ekstensi penyimpanannya adalah .html atau .htm. Contoh seperti pada gambar diatas, saya meyimpannya dengan nama file praktekbelajar.html. Anda bebas ya menentukan nama penyimpanannya, terkecuali harus ekstensi tetap .html.
Dan berikut dibawah ini adalah hasil dari praktek tersebut :
Sedikit penjelasan :
- <title> dan </title> akan ditampilkan pada bagian tab bar browser (judul pada browser)
- <body> dan </body> akan ditampilkan pada bagian
Sampai disini saja Mulai Praktek Belajar HTML Dasar, semoga menyenangkan. :)


Tidak ada komentar:
Posting Komentar